Первоначально я использовал электронно-стабильный (4.x.x) и смог использовать require в процессах браузера и рендерера. Я обновил версию до бета-версии (5.0.0), потому что мне нужна была более новая версия узла, и я обнаружил это сообщение об ошибке в процессе рендеринга Uncaught ReferenceError: require is not defined.
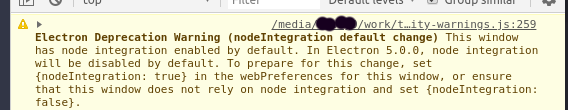
Погуглив и просмотрев электронные документы, я обнаружил комментарии о том, что ошибка может быть вызвана установкой webPreferences.nodeIntegration в значение false при инициализации BrowserWindow; например: new BrowserWindow({width, height, webPreferences: {nodeIntegration: false}});. Но я этого не делал, поэтому подумал, что проблема должна быть в другом, и продолжил поиск решения.