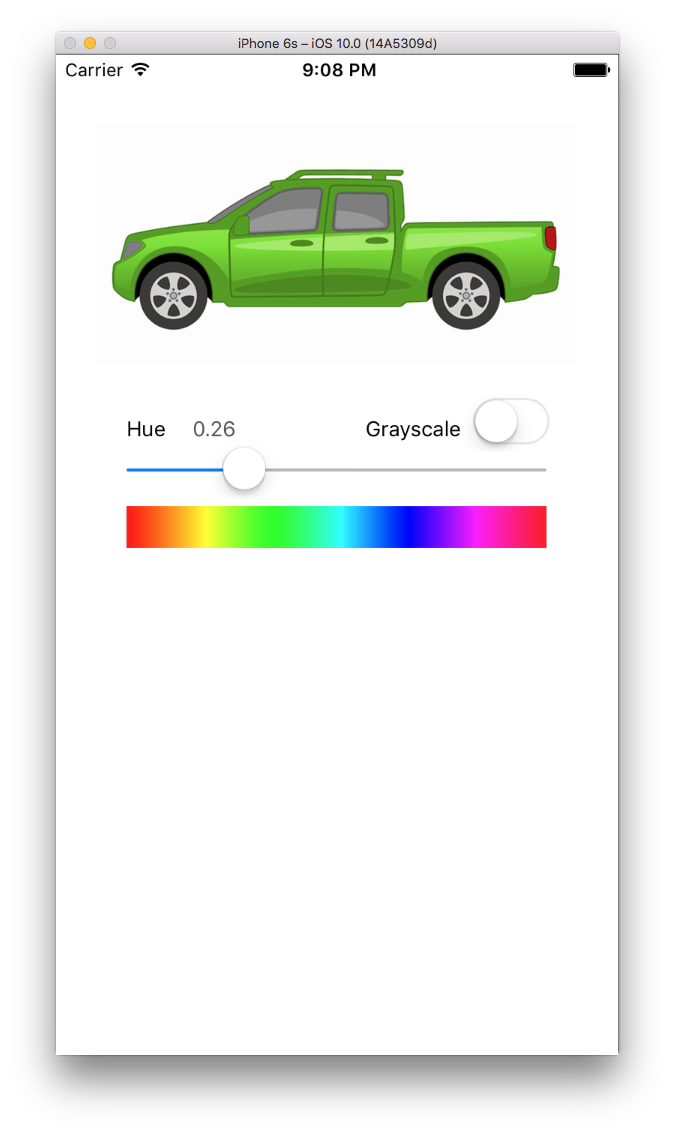
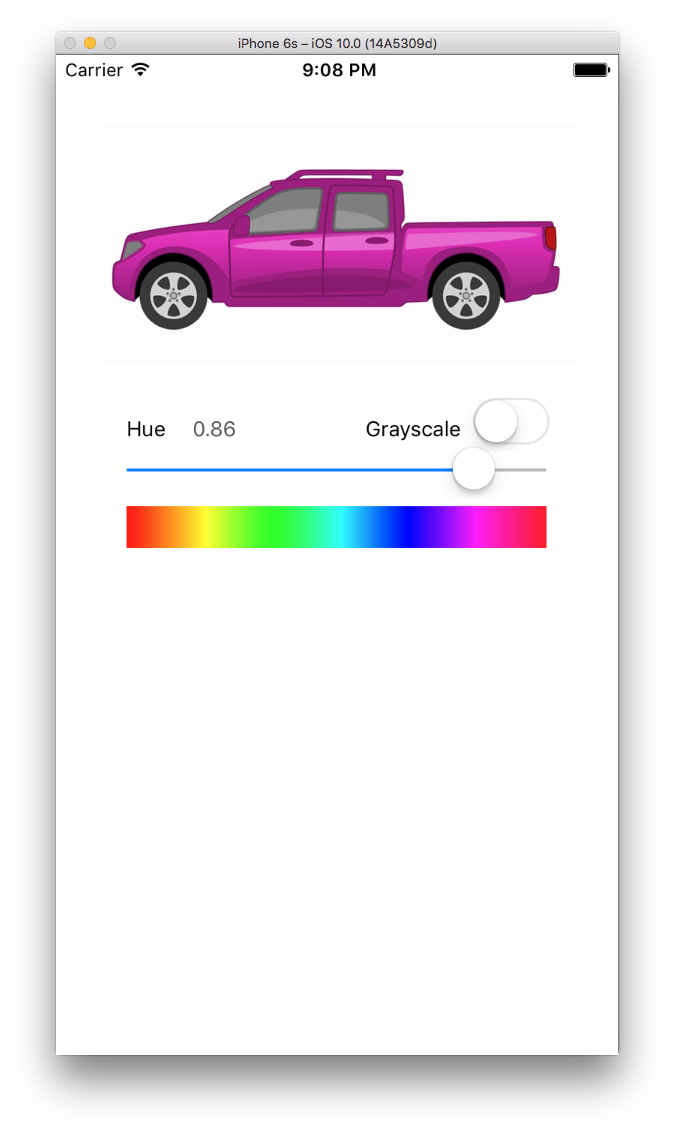
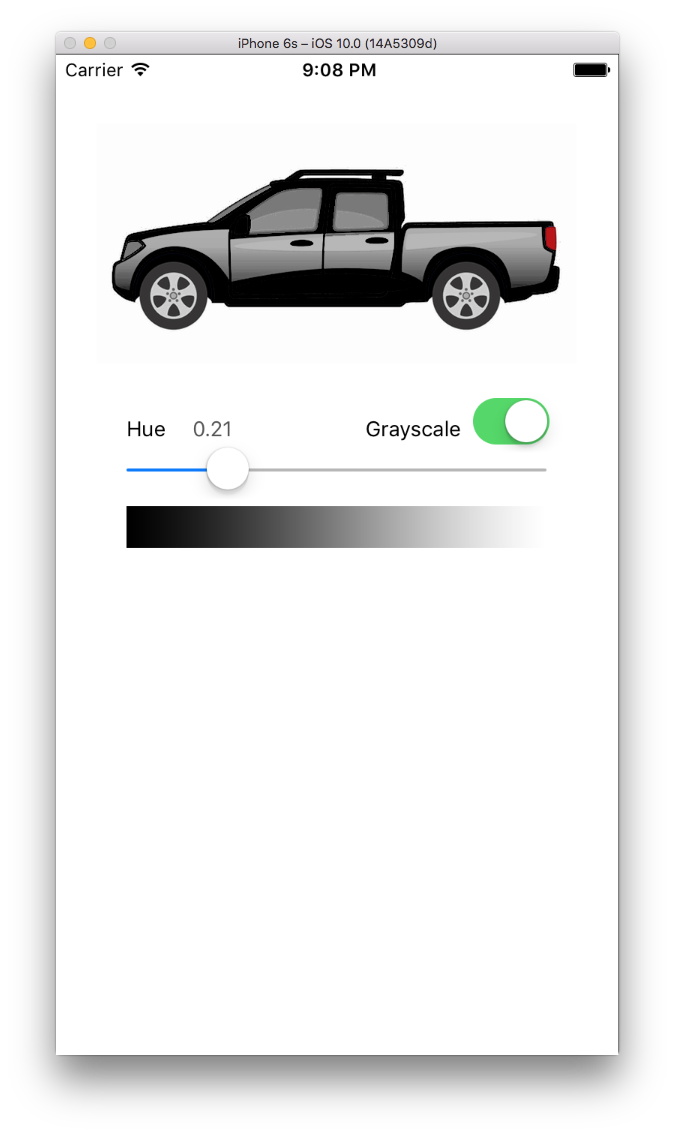
Мой вопрос в том, что если у меня есть изображение льва, я просто хочу изменить цвет льва, а не цвет фона. Для этого я назвал этот вопрос SO, но он превращает цвет всего изображения. Кроме того, изображение не выглядит великолепным. Мне нужно изменение цвета, как Photoshop. возможно ли это сделать в coregraphics или я должен использовать любую другую библиотеку.
EDIT: Мне нужно изменить цвет как iQuikColor app