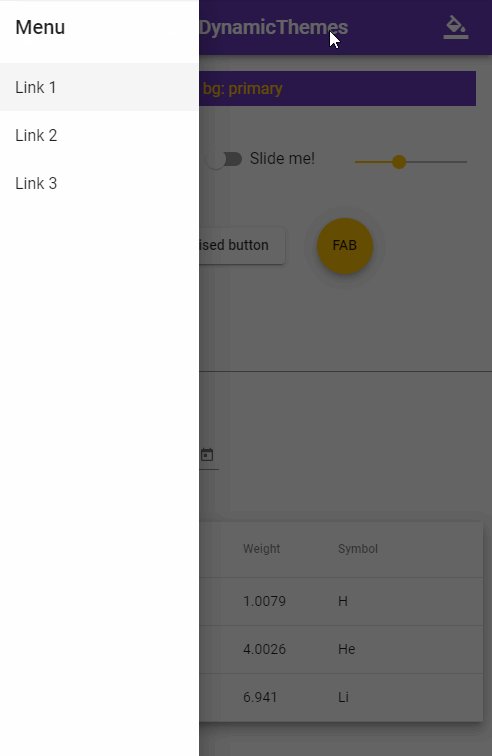
Я создаю приложение, но хочу сохранить согласованную цветовую схему, которую можно изменить с помощью настроек, поэтому я использую Material (2) с угловым (2+), но я не уверен, как получить цветовую схему для элементов, которые не прямо предложите возможность окрасить их с color="primary" так что мне остается попытаться выяснить, как получить цвет/цветовую схему, которую использует моя тема Material 2. И я хочу, чтобы он менялся при изменении темы, например, моя панель навигации будет адаптироваться к изменению темы, потому что она установлена на
<mat-toolbar color="primary" class="fixed-navbar mat-elevation-z10">
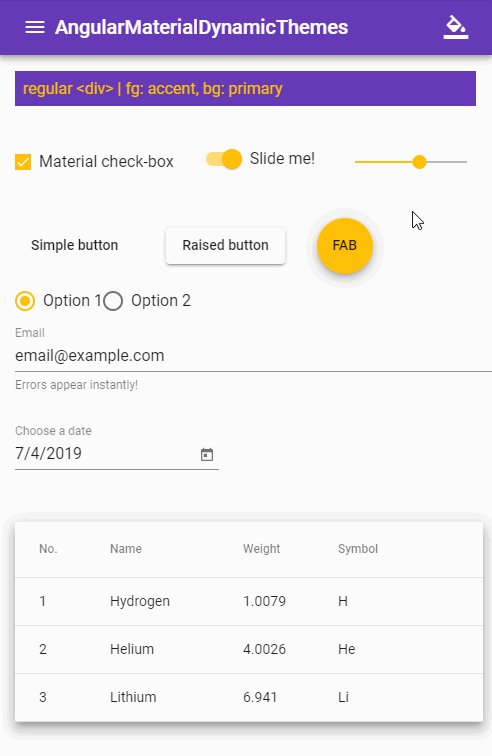
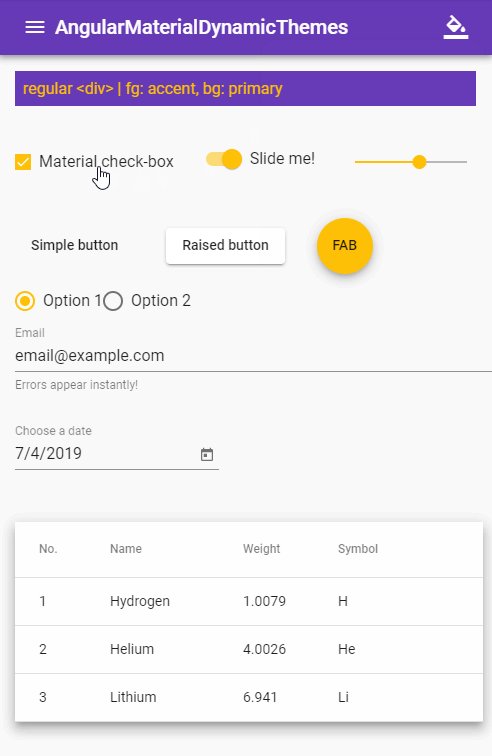
Но элемент сетки из Материала 2 не принимает тот же аргумент, поэтому у меня остается попытка стилизовать его в достаточно близком цвете или просто не соответствовать ему вообще (и он не будет приспосабливаться к изменениям темы), как показано здесь:
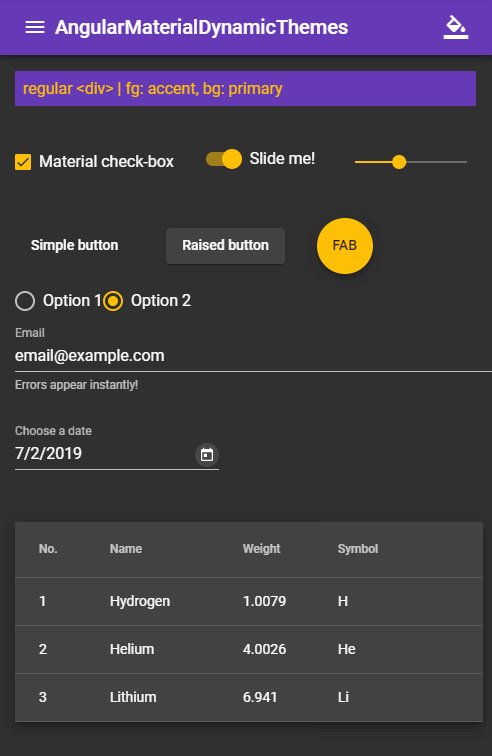
Я хочу, чтобы он совпадал по цвету с матом темы, который находится здесь (и изменяется при выборе параметров в настройках панели навигации)
@import '[email protected]/material/theming';
@include mat-core();
$candy-app-primary: mat-palette($mat-red);
$candy-app-accent: mat-palette($mat-deep-orange, A200, A100, A400);
$candy-app-warn: mat-palette($mat-red);
$candy-app-theme: mat-dark-theme($candy-app-primary, $candy-app-accent, $candy-app-warn);
// Include theme styles for core and each component used in your app.
// Alternatively, you can import and @include the theme mixins for each component
// that you are using.
.default {
@include angular-material-theme($candy-app-theme);
}
.light {
$light-primary: mat-palette($mat-blue, 200,300, 900);
$light-accent: mat-palette($mat-light-blue, 600, 100, 800);
$light-warn: mat-palette($mat-red, 600);
$light-theme: mat-dark-theme($light-primary, $light-accent, $light-warn);
@include angular-material-theme($light-theme);
}
@include angular-material-theme($candy-app-theme);