В некоторые дни я клянусь, что сойду с ума. Это один из тех дней. Я думал, что мой CSS довольно прямолинейный, но он просто не работает. Что мне не хватает?
Мой CSS выглядит так:
ul > li {
text-decoration: none;
}
ul > li.u {
text-decoration: underline;
}
ul > li > ul > li {
text-decoration: none;
}
ul > li > ul > li.u {
text-decoration: underline;
}
И мой HTML выглядит так:
<ul>
<li>Should not be underlined</li>
<li class="u">Should be underlined
<ul>
<li>Should not be underlined</li>
<li class="u">Should be underlined</li>
</ul>
</li>
</ul>
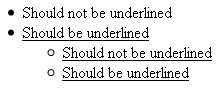
Но это происходит следующим образом: