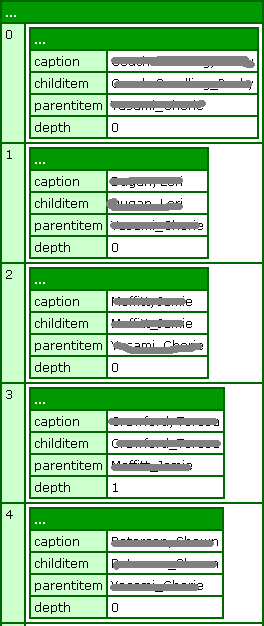
Проблема: У меня есть разметка HTML для обработки, состоящая из нескольких таблиц, вложенных в другую таблицу. Я бы хотел, чтобы "внутренние таблицы" были одинаковыми. Мне также хотелось бы, чтобы все "внутренние таблицы" были не шире ширины самой широкой "внутренней таблицы" в ее естественном состоянии.
Я не хочу просто устанавливать ширину всех таблиц на некоторый фиксированный процент, так как я не знаю заранее, какая ширина самой широкой "внутренней таблицы" должна быть до тех пор, пока HTML-страница не будет создана.

Источник: https://en.wikipedia.org/wiki/File:Erasene-screen001.png
Я хочу, чтобы все таблицы имели ту же ширину, что и inner-table-zero. В настоящее время ни одна из таблиц не имеет назначенной ширины и того, как мне это нравится, потому что я хочу, чтобы во всех внутренних таблицах естественно выбиралась ширина любой таблицы по умолчанию.
Вопрос: Есть ли какой-либо CSS или JQuery или Javascript трюк, кто-нибудь знает, что получит этот желаемый стиль?
Обновление: Я собираюсь удалить этот вопрос, потому что люди, похоже, хотят понизить меня за то, что у меня нет веской причины не желать 100%. У меня do есть веская причина... Я также не знаю, до тех пор, пока среда выполнения не станет такой "самой внешней" таблицей (это рекурсивно-сгенерированная структура потенциально неограниченной глубины).