Я ищу алгоритм перекоса, как и на фотошопе, edit- > transform- > skew есть ли простая матрица, которая могла бы это сделать?
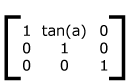
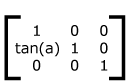
то, что я видел до сих пор, была базовая матрица перекоса (сдвиг), но ее отсутствие контрольной точки не нравится в Photoshop, который имеет по крайней мере 4 точки на каждом углу прямоугольника, и мы можем свободно перемещать каждую контрольную точку.
Мне нужно реализовать его, чтобы преобразовать плоскость.