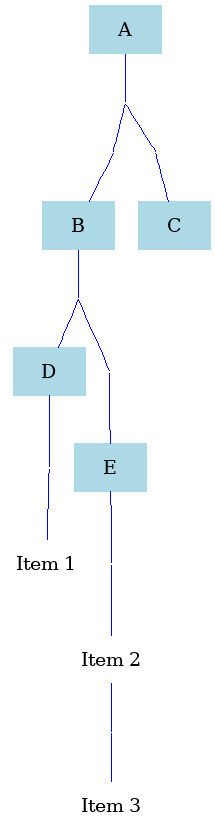
Я пытаюсь создать древовидную структуру с помощью graphviz. Я открыт для написания кода graphviz вручную или с использованием рубина ruby-graphviz для ruby. Учитывая приведенную ниже картинку, может ли кто-нибудь дать представление о необходимом коде? Игнорируйте, что строки не прямые... они должны быть, когда graphviz строит график. Я открыт для того, чтобы иметь точки/точки, когда линии также пересекаются.
Я играл с ruby-graphviz и родословным классом... это заставляет меня участвовать в этом, но мне действительно нужно, чтобы все линии были прямыми и пересекались под прямым углом и из-под коробки код, похоже, не делает этого.
Код должен быть достаточно общим, чтобы в поле "C" также были дети, а также для большего количества детей в разделе "A".
Цвета не имеют значения... примеры могут исключать любую окраску.
http://docs.google.com/drawings/pub?id=1lUTfgKP_LN0x7C3ItbsFjfLBuDTL84AtmoaW7YFn32Y&w=1036&h=713