В чем разница между pt и px в CSS? Какой из них я должен использовать и почему?
Должен ли я использовать pt или px?
Ответ 1
Здесь у вас есть очень подробное объяснение их различий
http://kyleschaeffer.com/development/css-font-size-em-vs-px-vs-pt-vs/
Суть его (из источника)
Пиксели - это единицы фиксированного размера, которые используются в экранном носителе (то есть для чтения на экране компьютера). Pixel означает "элемент изображения", и, как вы знаете, один пиксель - это один маленький квадрат на вашем экране. Точки традиционно используются в печатных СМИ (все, что должно быть напечатано на бумаге и т.д.). Одна точка равна 1/72 дюйма. Точки очень похожи на пиксели, поскольку они фиксированные и не могут масштабироваться.
Ответ 2
Посмотрите на эту замечательную статью в CSS-Tricks:
Взято из статьи:
пт
Конечной единицей измерения, которую можно объявить размеры шрифта, являются значения точки (pt). Значения точек предназначены только для печати CSS! Точка - это единица измерения, используемая для реальной типографской печати с чернилами на бумаге. 72pts = один дюйм. Один дюйм = один реальный дюйм, похожий на линейку. Не один дюйм на экране, который абсолютно произволен на основе разрешения.
Точно так же, как пиксели мертвы-точны на мониторах для определения размера шрифта, размеры точек на бумаге неточны. Для получения лучших кросс-браузерных и кросс-платформенных результатов при печати страниц настройте таблицу стилей печати и размер всех шрифтов с размерами точек.
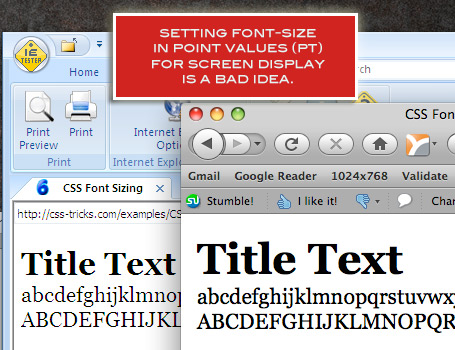
Для хорошей меры причина, по которой мы не используем размеры точек для отображения экрана (кроме абсурда), заключается в том, что результаты кросс-браузера сильно различаются:

ПВ
Если вам нужен мелкозернистый элемент управления, размер шрифтов в пиксельных значениях (px) - отличный выбор (это мой любимый). На экране компьютера он не становится более точным, чем один пиксель. При калибровке шрифтов в пикселях вы буквально сообщаете браузерам, чтобы они отображали буквы именно в таком количестве пикселей по высоте:
![]()
Windows, Mac, aliased, сглаженные, кросс-браузеры, не имеет значения, шрифт, установленный в 14px, будет 14px. Но это не значит, что не будет никаких изменений. В быстром тесте ниже результаты были несколько более последовательными, чем с ключевыми словами, но не идентичными:
![]()
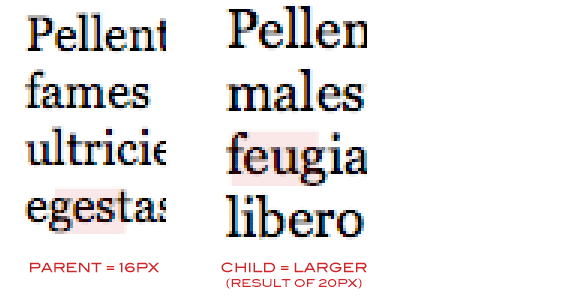
Из-за природы значений пикселей они не каскадируются. Если родительский элемент имеет размер 18 пикселей в пикселях, а для него 16 пикселей, то он будет 16 пикселей. Тем не менее, настройки размера шрифта могут использоваться в комбинации. Например, если родительский элемент был установлен в 16px, а для ребенка был установлен более крупный, то ребенок действительно вышел бы больше, чем родитель. Быстрый тест показал мне это:

"Larger" столкнулся с 16px родителя в 20px, увеличившись на 25%.
Пикселы в прошлом стали плохо переносимыми для обеспечения доступности и удобства использования. В IE 6 и ниже размер шрифта, установленный в пикселях, не может быть изменен пользователем. Это означает, что мы, молодые хилые молодые дизайнеры, можем установить тип в 12px и хорошо читать его на экране, но когда люди немного дольше в зубе, вы можете увеличить размер, чтобы они могли его прочитать, они неспособны. Это действительно ошибка IE 6, а не наша, но мы получаем то, что у нас есть, и нам приходится иметь дело с этим.
Настройка размера шрифта в пикселях является наиболее точным (и я нахожу наиболее удовлетворяющим) методом, но учитываю количество посетителей, которые все еще используют IE 6 на вашем сайте и их потребности в доступности. Мы правы на кровоточащих краях, которые вам больше не нужны.
Ответ 3
px ≠ Пиксели
Все эти ответы кажутся неправильными. В отличие от интуиции, в CSS px нет пикселей. По крайней мере, не в простом физическом смысле.
Прочитайте эту статью из W3C, EM, PX, PT, CM, IN..., о как px является "магической" единицей, изобретенной для CSS. Значение px зависит от аппаратного обеспечения и разрешения. (Эта статья свежая, последняя обновленная 2014-10.)
Мой собственный образ мыслей: 1 px is the size of a thin line intended by a designer to be barely visible.
Чтобы процитировать эту статью:
Единица px является волшебной единицей CSS. Он не связан с текущим шрифтом, а также не связан с абсолютными единицами. Единица px определяется как небольшая, но видимая, и поэтому горизонтальная 1px широкая линия может быть отображена с острыми краями (без сглаживания). То, что острое, маленькое и видимое зависит от устройства и того, как оно используется: держите его близко к своим глазам, как мобильный телефон, по длине рук, как монитор компьютера, или где-то посередине, как книга? Таким образом, px не определяется как постоянная длина, а как нечто, что зависит от типа устройства и его типичного использования.
Чтобы получить представление о появлении px, представьте себе компьютерный монитор CRT с 1990-х годов: самая маленькая точка, на которой он может отображать измерения около 1/100 дюйма (0,25 мм) или немного больше. Единица px получила свое название от этих пикселей экрана.
В настоящее время есть устройства, которые в принципе могут отображать более мелкие острые точки (хотя вам может понадобиться лупа для их просмотра). Но документы прошлого века, которые использовали px в CSS, по-прежнему выглядят одинаково, независимо от того, какое устройство. Принтеры, в частности, могут отображать четкие линии с гораздо меньшими деталями, чем 1px, но даже на принтерах линия 1px выглядит так же, как и на мониторе компьютера. Устройства меняются, но px всегда имеет один и тот же внешний вид.
В этой статье приводятся некоторые рекомендации об использовании pt vs px vs em, чтобы ответить на этот вопрос.
Ответ 4
A pt - 1/72-й дюйм и является бесполезной мерой для всего, что отображается на устройстве, которое неправильно вычисляет DPI. Это делает его разумным выбором для печати и ужасным выбором для использования на экране.
A px - это пиксель, который в большинстве случаев будет отображаться на пиксель экрана.
CSS предоставляет кучу других единиц, и какой из них вы должны выбрать, зависит от того, что вы устанавливаете.
Пиксел отлично подходит, если вам нужно что-то изменить, чтобы соответствовать изображению, или если вам нужна тонкая граница.
Проценты отлично подходят для размеров шрифтов, так как, если вы используете их последовательно, вы получаете размер шрифта, пропорциональный предпочтениям пользователя.
Ems великолепны, когда вы хотите, чтобы элемент сам по себе определялся размером шрифта (поэтому размер абзаца может быть шире, если размер шрифта больше)
... и т.д.
Ответ 5
pt - это деривация (аббревиатура) "точки", которая исторически использовалась в графе печатного типа, где размер обычно "измерялся" в "точках", где 1 точка имеет приблизительное измерение 1/72 дюйма и таким образом, 72-тонный шрифт будет иметь размер 1 дюйм.
px - это аббревиатура "пиксель", которая является простой "точкой" на экране или точечном матричном принтере или другом принтере или устройстве, которое делает точечным способом, в отличие от старых пишущих машинок, которые имеют фиксированный размер, сплошной нападающий, который оставил отпечаток персонажа, нажав на ленту, оставив изображение фиксированного размера.
Близко связаны точки - это слова "в верхнем регистре" и "строчные буквы", которые исторически имели отношение к выбору фиксированных типографских символов, где "капители", помещенные в поле (случай) над некапитализированными символами которые были размещены в коробке ниже и, следовательно, "нижнем" случае.
Были разные коробки (случаи) для разных типографских шрифтов и размеров, но все еще и "верхний" и "нижний" случай для каждого из них.
Другим термином является "pica", который является мерой одного символа в шрифте, поэтому pica - это 1/6 дюйма или 12 единиц измерения (12/72) меры.
Сложно говоря, измерение производится на компьютерах 4,233 мм или 0,166 дюйма, тогда как старая точка (американская) составляет 1/72,27 дюйма, а французский - 4,512 мм (0,177 дюйма). Таким образом, мое утверждение "приблизительное" относительно измерений.
Кроме того, пишущие машинки, используемые в офисах, имели либо "Elite", либо "Pica", размер которых был 10 и 12 символов на дюйм.
Кроме того, "точка", до стандартизации, была основана на размере "стопы" металлических типографов, размере основного следа одного символа и несколько отличалась по размеру.
Обратите внимание, что типографская "нога" была первоначально из фактической стопы умерших принтеров. Типичная нога содержит 72 пика или 864 балла.
Что касается использования CSS, я предпочитаю использовать EM, а не px или pt, тем самым получая преимущество масштабирования без потери относительного местоположения и размера.
EDIT: Для полноты вы можете думать о EM (em) как о элементе измерения одной высоты шрифта, поэтому 1em для шрифта 12pt будет высотой этого шрифта, а 2em будет в два раза больше высоты. Обратите внимание, что для 12px-шрифта 2em составляет 24 пикселя. SO 10px обычно составляет 0,63 м стандартного шрифта как "большинство" браузеров, основанных на 16px = 1em, в качестве стандартного размера шрифта.
Ответ 6
Мне нравится px для точного контроля над макетом и em при работе с сайтами, которые должны быть текучими или масштабироваться с размером браузера. Проценты - это PITA для работы, а pt - для печати.