Я хочу, чтобы в моем приложении не было панели заголовка, но все же можно было закрыть, перетащить, минимизировать, максимизировать и изменять размер, как обычное окно. Я могу сделать это в OS X, поскольку есть опция titleBarStyle под названием hidden-inset, которую я могу использовать, но, к сожалению, она недоступна для Windows, которая является платформой, для которой я развиваюсь. Как я могу сделать что-то подобное в Windows?
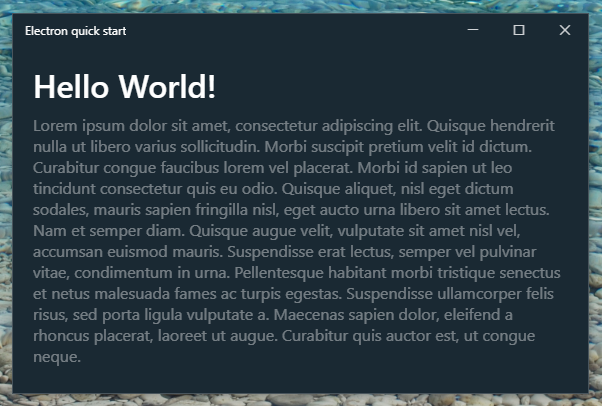
Вот пример того, о чем я говорю.