
Есть ли простой способ прокрутки карты google программно из x пикселей?
Я могу думать только об использовании setCenter, но проблема в том, что мне пришлось бы вычислять новое местоположение (lat/lng) в зависимости от уровня масштабирования...
Можете ли вы придумать что-нибудь еще? Сообщать мне, что это невозможно с помощью API карт Google, является правильным ответом, если вы в этом уверены.
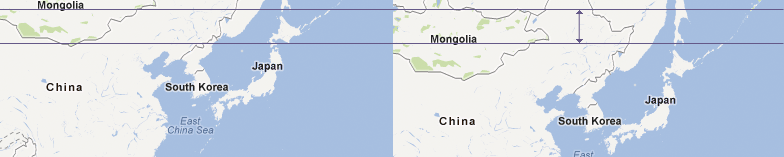
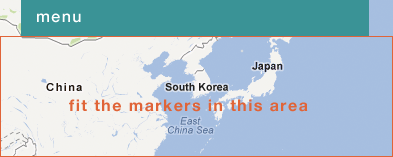
ps: Я использую Gmaps4rails, поэтому, если вы можете подумать о способе сделать это с драгоценным камнем, было бы круто. (например, корректировка границ на подмножество карты). Потому что в конечном итоге моя цель состоит в том, чтобы запретить отображать некоторые маркеры. Мне нужно будет изменить видовое окно карты, если это имеет смысл, так что он помещает маркеры в оранжевую область, а не полную карту.

Решение:
@Shane. Лучше, отлично, идея работает отлично, но я думаю, что ваше решение было для Google API v2, верно? Вот как я это сделал для V3:
var point = map.getCenter();
var overlay = new google.maps.OverlayView();
overlay.draw = function() {};
overlay.setMap(map);
var projection = overlay.getProjection();
var pixelpoint = projection.fromLatLngToDivPixel(point);
pixelpoint.x += my_value; # or .y
point = projection.fromDivPixelToLatLng(pixelpoint);
map.setCenter(point);
Если кто-нибудь знает о лучшем решении с API v3, расскажите нам об этом.