Как я могу поддерживать Универсальные ссылки в моем приложении iOS и настроить мой сервер для поддержки Universal Links?
Как поддерживать Universal Links в приложении iOS для сервера приложений и настройки?
Ответ 1
Поддержка универсальных ссылок
Когда вы поддерживаете универсальные ссылки, пользователи iOS 9 могут нажать на ссылку на ваш сайт и без проблем перейти в установленное приложение, не заходя в Safari. Если ваше приложение не установлено, при нажатии ссылки на ваш веб-сайт откроется веб-сайт в Safari.
Здесь описано, как настроить собственный сервер и обрабатывать соответствующие ссылки в вашем приложении.
Настройка сервера
Вам нужно, чтобы сервер работал в сети. Чтобы надежно связать ваше приложение iOS с сервером, Apple требует, чтобы вы предоставили доступ к файлу конфигурации, который называется apple-app-site-association. Это файл JSON, который описывает домен и поддерживаемые маршруты.
Файл apple-app-site-association должен быть доступен через HTTPS, без перенаправлений, по адресу https://{domain}/apple-app-site-association.
Файл выглядит так:
{
"applinks": {
"apps": [ ],
"details": [
{
"appID": "{app_prefix}.{app_identifier}",
"paths": [ "/path/to/content", "/path/to/other/*", "NOT /path/to/exclude" ]
},
{
"appID": "TeamID.BundleID2",
"paths": [ "*" ]
}
]
}
}
ПРИМЕЧАНИЕ - Не добавляйте .json к имени файла apple-app-site-association.
Ключи следующие:
apps: должен иметь пустой массив в качестве значения, и он должен присутствовать. Так Apple хочет.
details: массив словарей, по одному для каждого приложения iOS, поддерживаемого веб-сайтом. Каждый словарь содержит информацию о приложении, команде и идентификаторах пакетов.
Есть 3 способа определения путей:
Static: весь поддерживаемый путь жестко задан для идентификации конкретной ссылки, например,/статические/термины
Wildcards: * может использоваться для сопоставления динамических путей, например, /books/* может соответствовать пути к любой странице авторов.? внутри конкретных компонентов пути, например, книги /1? можно использовать для сопоставления с любыми книгами, чей идентификатор начинается с 1.
Exclusions: добавление пути с NOT исключает этот путь из соответствия.
Порядок, в котором пути упоминаются в массиве, важен. Более ранние индексы имеют более высокий приоритет. Как только путь совпадает, оценка останавливается, а другие пути игнорируются. Каждый путь чувствителен к регистру.
Поддержка нескольких доменов
Каждый домен, поддерживаемый в приложении, должен предоставлять свой собственный файл apple-app-site-association. Если содержимое, обслуживаемое каждым доменом, отличается, то содержимое файла также изменится для поддержки соответствующих путей. В противном случае можно использовать один и тот же файл, но он должен быть доступен в каждом поддерживаемом домене.
Подписание файла приложения-сайта-ассоциации
Примечание: вы можете пропустить эту часть, если ваш сервер использует HTTPS для обслуживания контента и перейти к руководству по настройке приложения.
Если ваше приложение предназначено для iOS 9, а ваш сервер использует HTTPS для обслуживания контента, вам не нужно подписывать файл. Если нет (например, при поддержке передачи обслуживания в iOS 8), его необходимо подписать с использованием сертификата SSL от признанного центра сертификации.
Примечание. Это не сертификат, предоставленный Apple для отправки вашего приложения в App Store. Он должен быть предоставлен третьей стороной, и рекомендуется использовать тот же сертификат, который вы используете для своего сервера HTTPS (хотя это и не обязательно).
Чтобы подписать файл, сначала создайте и сохраните его простую .txt версию. Далее в терминале выполните следующую команду:
cat <unsigned_file>.txt | openssl smime -sign -inkey example.com.key -signer example.com.pem -certfile intermediate.pem -noattr -nodetach -outform DER > apple-app-site-association
Это выведет подписанный файл в текущем каталоге. example.com.key, example.com.pem и intermediate.pem - это файлы, которые будут доступны для вас вашим Удостоверяющим органом.
Примечание: если файл не подписан, он должен иметь Content-Type из application/json. В противном случае это должен быть application/pkcs7-mime.
Подтвердите свой сервер с помощью инструмента проверки поиска Apple App
Проверьте свою веб-страницу для iOS 9 API поиска. Введите URL, и Applebot будет сканировать вашу веб-страницу и покажет, как вы можете оптимизировать для достижения наилучших результатов
https://search.developer.apple.com/appsearch-validation-tool/
Код сайта
Код сайта можно найти на ветке gh-pages на https://github.com/vineetchoudhary/iOS-Universal-Links/tree/gh-pages
Установить приложение iOS
Приложение будет ориентировано на iOS 9 и будет использовать Xcode 7.2 с Objective-C.
Включение универсальных ссылок
Установка на стороне приложения требует двух вещей:
1. Настройка разрешения приложений и включение универсальных ссылок.
2. Обработка входящих ссылок в вашем AppDelegate.
1. Настройка разрешения приложений и включение универсальных ссылок.
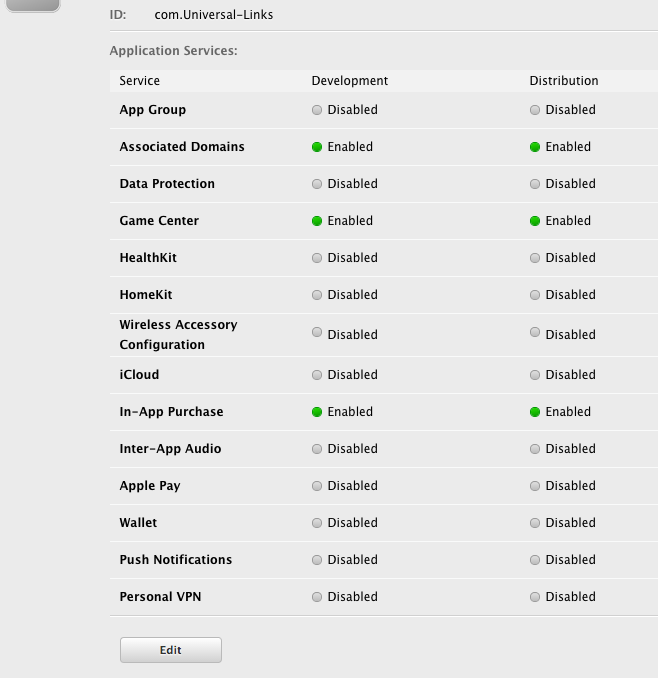
Первый шаг в настройке прав приложений - включить его для идентификатора приложения. Сделайте это в Центре разработчиков Apple. Нажмите на Сертификаты, Идентификаторы и Профили, а затем идентификаторы. Выберите идентификатор приложения (сначала создайте его, если необходимо), нажмите "Изменить" и включите право "Связанные домены".

Затем получите префикс и суффикс идентификатора приложения, щелкнув соответствующий идентификатор приложения.
Префикс и суффикс идентификатора приложения должны совпадать с теми, которые указаны в файле apple-app-site-association.
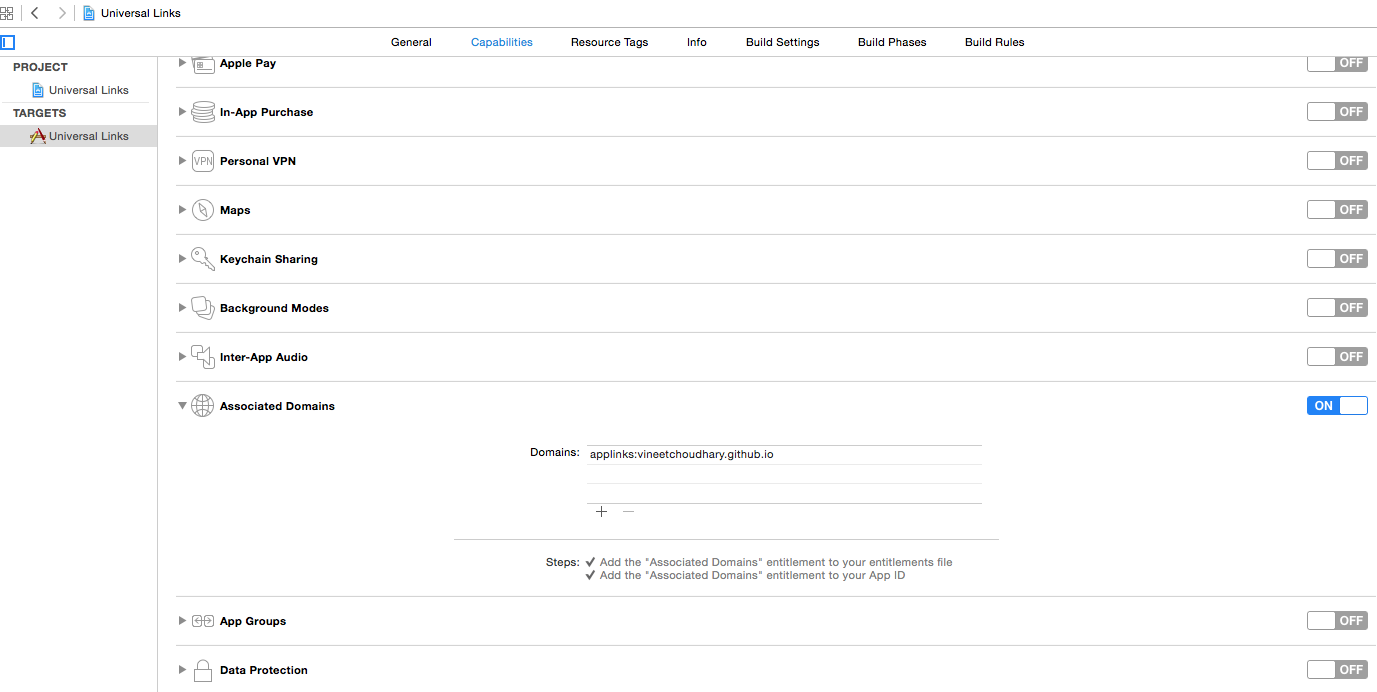
Далее в Xcode выберите цель приложения, нажмите "Возможности" и включите "Связанные домены". Добавьте запись для каждого домена, который поддерживает ваше приложение, с префиксом applink :.
Например: applinks: vineetchoudhary.github.io
Что выглядит следующим образом для примера приложения:

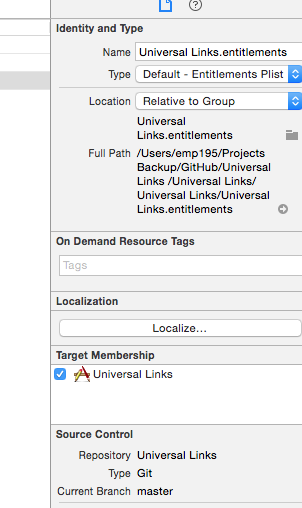
Примечание. Убедитесь, что вы выбрали ту же команду и ввели тот же идентификатор пакета, что и зарегистрированный идентификатор приложения в Центре участников. Также убедитесь, что файл разрешений включен в Xcode, выбрав этот файл и в File Inspector, убедитесь, что ваша цель проверена.

Обработка входящих ссылок в вашем AppDelegate
Метод [UIApplicationDelegate application: continueUserActivity: restorationHandler:] в AppDelegate.m обрабатывает входящие ссылки. Вы анализируете этот URL, чтобы определить правильное действие в приложении.
Например, в примере приложения:
Objective-C
-(BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler{
if ([userActivity.activityType isEqualToString: NSUserActivityTypeBrowsingWeb]) {
NSURL *url = userActivity.webpageURL;
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
UINavigationController *navigationController = (UINavigationController *)_window.rootViewController;
if ([url.pathComponents containsObject:@"home"]) {
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"HomeScreenId"] animated:YES];
}else if ([url.pathComponents containsObject:@"about"]){
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"AboutScreenId"] animated:YES];
}
}
return YES;
}
Swift:
func application(application: UIApplication, continueUserActivity userActivity: NSUserActivity, restorationHandler: ([AnyObject]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
let url = userActivity.webpageURL!
//handle url
}
return true
}
Код приложения iOS
Код приложения можно найти в главной ветке на https://github.com/vineetchoudhary/iOS-Universal-Links/
Примечание:
- Как правило, любая поддерживаемая ссылка, нажимаемая в Safari или в случаях UIWebView/WKWebView, должна открывать приложение.
- Для iOS 9.2 и менее, это будет работать только на устройстве. iOS 9.3 (еще на момент написания бета-версии) также поддерживает симулятор.
- iOS запоминает выбор пользователей при открытии Universal Links. Если они нажмут верхнюю правую крошку, чтобы открыть ссылку в Safari, все дальнейшие щелчки перенесут их в Safari, а не в приложение. Они могут вернуться к открытию приложения по умолчанию, выбрав "Открыть" в баннере приложения на веб-сайте.
Готово. Это все о Universal Links.
Ссылки
Ответ 2
Если вы заполните все сообщения Vineet и все еще не работают, попробуйте использовать профиль распределения. Я сделал все, начиная с поста выше, но должен был опубликовать профиль распространения, чтобы он работал.
С профилем разработки приложение успешно загрузило файл AASA, но никогда не открывало мое приложение, когда я нажимал ссылки.
Надеюсь, что это поможет.
Ответ 3
Вот код для обработки универсальных ссылок в Swift 3+, основанный на ответе Vineet Choudhary:
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb,
let url = userActivity.webpageURL {
//handle URL
}
return true
}