Можно ли добавить UIView на staus bar размером (320 x 20)? Я не хочу скрывать строку состояния, я хочу только добавить ее поверх строки состояния.
Добавление представления в StatusBar в iPhone
Ответ 1
Вы можете легко выполнить это, создав собственное окно над существующей строкой состояния.
Просто создайте простой подкласс UIWindow со следующим переопределением initWithFrame:
@interface ACStatusBarOverlayWindow : UIWindow {
}
@end
@implementation ACStatusBarOverlayWindow
- (id)initWithFrame:(CGRect)frame {
if ((self = [super initWithFrame:frame])) {
// Place the window on the correct level and position
self.windowLevel = UIWindowLevelStatusBar+1.0f;
self.frame = [[UIApplication sharedApplication] statusBarFrame];
// Create an image view with an image to make it look like a status bar.
UIImageView *backgroundImageView = [[UIImageView alloc] initWithFrame:self.frame];
backgroundImageView.image = [UIImage imageNamed:@"statusBarBackground.png"];
[self addSubview:backgroundImageView];
[backgroundImageView release];
// TODO: Insert subviews (labels, imageViews, etc...)
}
return self;
}
@end
Теперь вы можете, например, в контроллере представления в своем приложении создать экземпляр вашего нового класса и сделать его видимым.
overlayWindow = [[ACStatusBarOverlayWindow alloc] initWithFrame:CGRectZero];
overlayWindow.hidden = NO;
Помните о том, что вы используете статус окна с помощью - (void)makeKeyAndVisible или аналогичного. Если вы сделаете свое главное окно (UIWindow в делетете приложения) свободным ключевым статусом, вы столкнетесь с проблемами прокрутки scrollviews сверху при нажатии на строку состояния и т.д.
Ответ 2
Я написал статическую библиотеку, накладывающую наложения на строку состояния Reeders, вы можете найти ее здесь: https://github.com/myell0w/MTStatusBarOverlay


В настоящее время он поддерживает iPhone и iPad, стили стилей по умолчанию и непрозрачные черные статусы, поворот, 3 разных режима anymation, отслеживание истории и множество других полезных свойств!
Не стесняйтесь использовать его или отправить мне запрос Pull для его улучшения!
Ответ 3
Все ответы выглядят как работающие, но в iOS6.0 у меня следующие проблемы:
1/Вращения плохо выглядят
2/Окно (строка состояния - это вид окна), необходимый rootViewController
Я использую ответ от myell0w, но вращение работает не очень хорошо. Я просто удаляю одно дополнительное окно и использую UIWindow из AppDelegate для создания строки состояния. Может быть, это решение одобрено только для одного UIViewController-приложения...
Ive реализовано следующим образом:
1/В ApplicationDelegate:
self.window.windowLevel = UIWindowLevelStatusBar + 1;
self.window.backgroundColor = [UIColor clearColor];
self.window.rootViewController = _journalController;
2/Создайте пользовательский UIView и реализуйте все, что вам нужно: В качестве примера можно увидеть панель состояния:
@interface LoadingStatusBar : UIControl
И легко создайте и добавьте в представление контроллера:
_loadingBar = [[LoadingStatusBar alloc] initWithFrame:topFrame];
[self addSubview:_loadingBar];
3/Магия при добавлении вида контроллера (в initWithFrame:)
CGRect mainFrame = self.bounds;
mainFrame.origin.y = 20;
self.bounds = mainFrame;
В вашем представлении контроллера будет 2 вида - просмотр содержимого и отображение строки состояния. Вы можете показать строку состояния или скрыть ее, когда захотите. Рамкой просмотра содержимого будет:
_contentView.frame = CGRectMake(0, 20, self.bounds.size.width, self.bounds.size.height);
4/И одна последняя магия здесь:) Чтобы обнаружить касания в нечувствительной области, я использовал:
-(id)hitTest:(CGPoint)point withEvent:(UIEvent *)event {
if (point.y < 20) return _loadingBar;
return [super hitTest:point withEvent:event];
}
На данный момент он отлично работает на iPad/iPhone и всех iOS от 4 до 6.
Ответ 4
Просто, чтобы отклонить "Вы не можете делать это комментарии"...
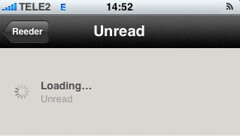
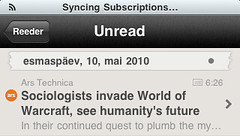
Я не знаю, как, но я знаю, что это выполнимо. Приложение Reader Reader, называемое Reeder, делает это.
Как вы можете видеть на скриншоте, Reeder помещает маленькую точку в верхнем правом углу экрана. Когда вы нажмете его. Бар заполнит всю панель состояния, пока вы не нажмете ее еще раз, чтобы сделать ее маленькой.


Ответ 5
Прежде всего, большое спасибо @Martin Alléus за предоставление кода для этой реализации.
Я просто отправляю сообщение о проблеме, с которой столкнулся, и о том, какое решение я использовал, поскольку, как я полагаю, другие могут столкнуться с одной и той же проблемой.
Если приложение запущено во время вызова, высота строки состояния будет 40 пикселей, и это означает, что пользовательская строка состояния будет инициализирована этой высотой. Но если вызов завершен, пока вы все еще в приложении, высота строки состояния останется на 40 пикселей, и она будет выглядеть странно.
Итак, решение прост: я использовал Центр уведомлений, чтобы подписаться на делегат изменения фрейма в строке состояния приложения и настроить рамку:
- (void)application:(UIApplication *)application didChangeStatusBarFrame:(CGRect)oldStatusBarFrame {
//an in call toggle was done
//fire notification
[[NSNotificationCenter defaultCenter] postNotificationName:kStatusBarChangedNotification object:[NSValue valueWithCGRect:oldStatusBarFrame]];
}
И в ACStatusBarOverlayWindow мы подписываемся на уведомление:
-(id)initWithFrame:(CGRect)frame
{
if ((self = [super initWithFrame:frame]))
{
// Place the window on the correct level & position
self.windowLevel = UIWindowLevelStatusBar + 1.0f;
self.frame = [UIApplication sharedApplication].statusBarFrame;
self.backgroundColor = [UIColor blackColor];
//add notification observer for in call status bar toggling
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(statusBarChanged:) name:kStatusBarChangedNotification object:nil];
}
return self;
}
и наш код для настройки рамки:
- (void)statusBarChanged:(NSNotification*)notification {
//adjust frame...
self.frame = [UIApplication sharedApplication].statusBarFrame;
//you should adjust also the other controls you added here
}
kStatusBarChangedNotification - это просто константа, которую я использовал для простой ссылки, вы можете просто заменить ее на строку или объявить константу глобально.